Table Contents
show
Spark AR Aspect Ratio 3D
When we apply an Image Texture to a 3D Plane, it can be difficult to correctly match the aspect ratio. This results in distorted images, or fiddling with the scale manipulators.
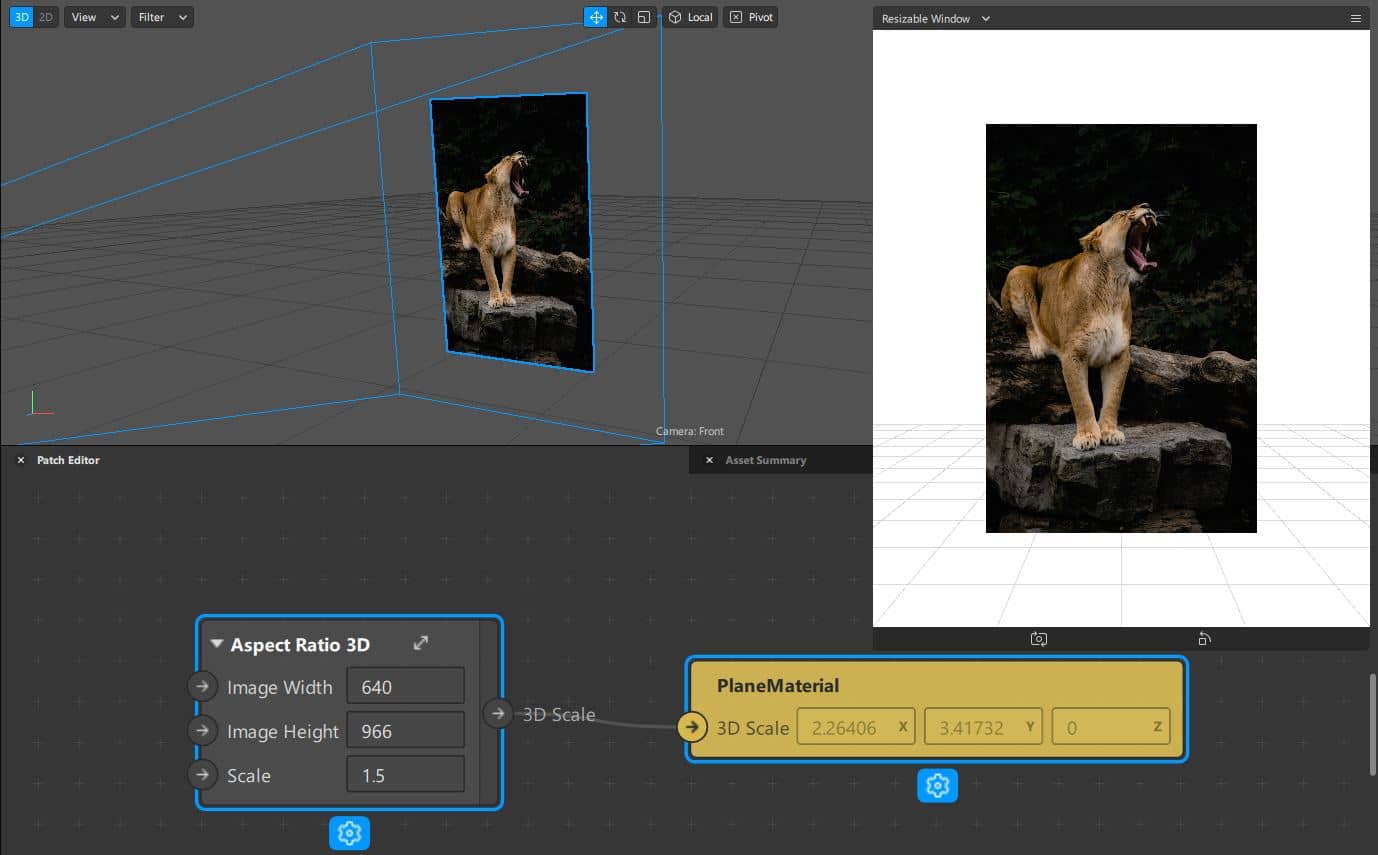
Aspect Ratio 3D

Inputs
- Image Width: the original width of the image texture
- Image Height: the original height of the image texture
- Scale: set to your preference
Outputs
- 3D Scale
Now we can preserve the image aspect ratio precisely. Here how it is made.
Patch Breakdown

Aspect Ratio
Aspect Ratio is calculated by dividing height by width.
Squared
Square the aspect ratio by multiplying the value by itself.
Pack
We need a Vector 3 to send to 3D Scale, so pack up the X, Y and set Z to 0.
For more information about Planes, check out this from Spark AR.
Please follow and like us: